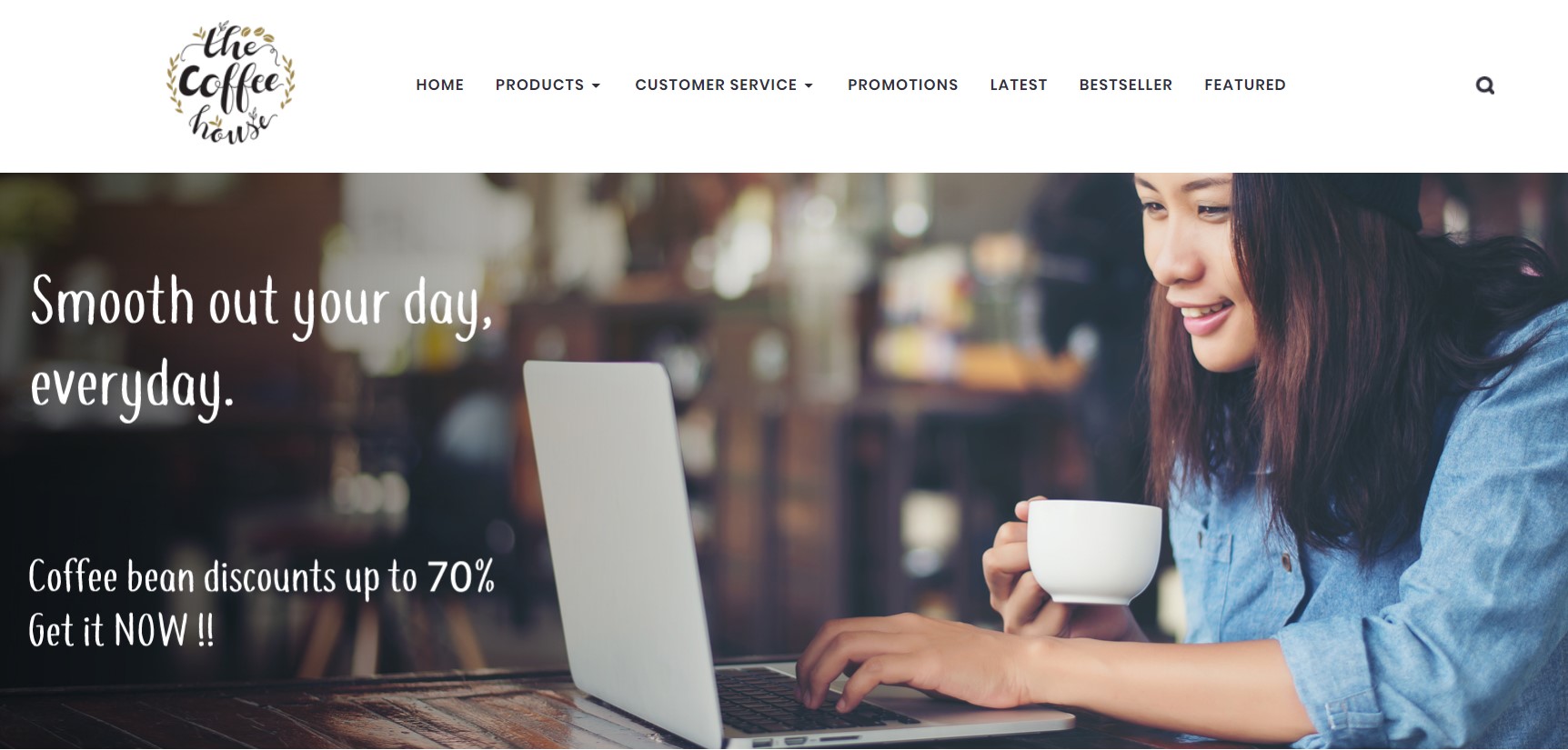
Once shoppers land on your Unicart store, the first thing that attracts them would be the Big Slide Show. Hence, design a good quality and attractive banner, make use of the Slide Show feature to tell your shoppers about your featured products, important announcements or the benefits of shopping on your Unicart store.
1. Navigate to Webstore and choose Layout Manager.
2. Navigate to Build.
3. Click on the Plus (+) button on your right panel to add a section on the page.
4. Add the ‘Banner‘ block.
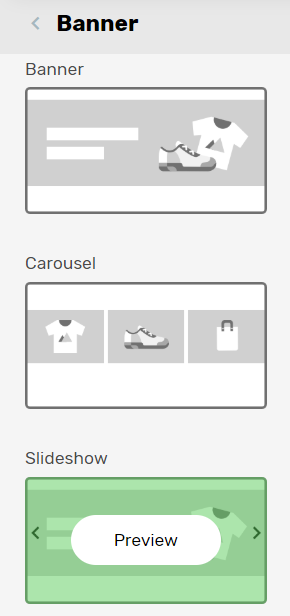
5. Select and add ‘Slideshow’ block among the 3 banner options.
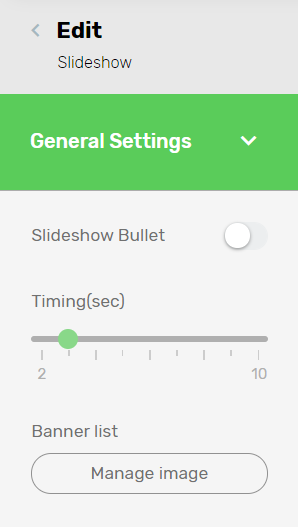
6. You may upload or edit the slideshow images by clicking on the ‘Manage image‘ button.
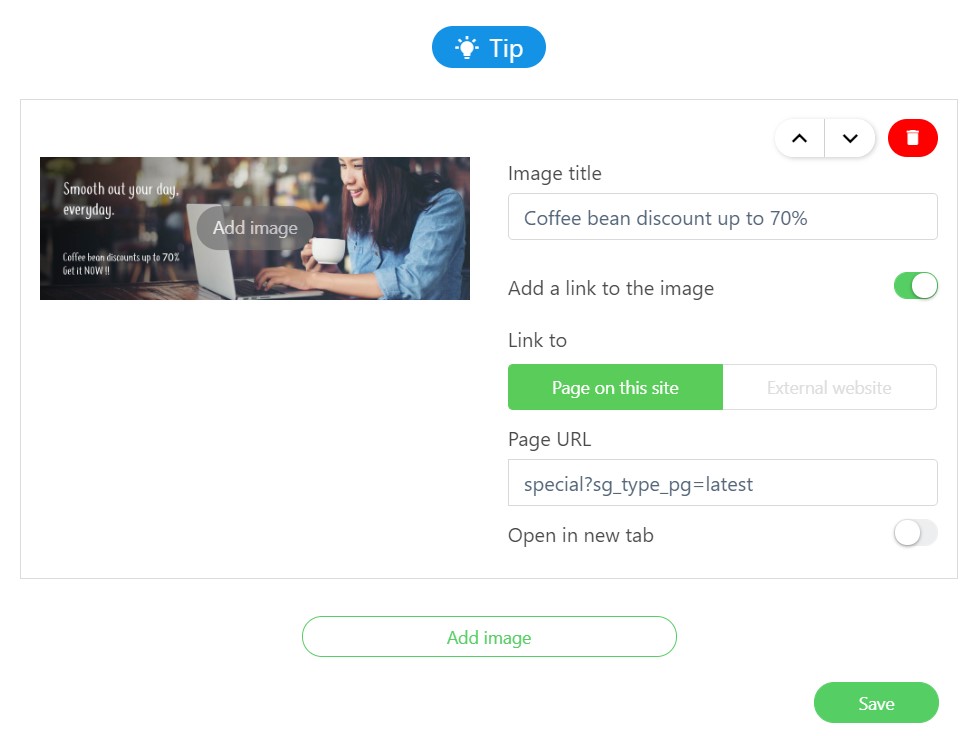
7. Click on Add image on the left to upload slideshow image and Add image at the bottom to add multiple slideshow images. (Note: All the images should share a similar height and width for a better visual experience.)
Image Title: The name of the image to be displayed while visitors pointing the mouse on the image.
Add a link to the image: You may enable the status if you wish to make the image to be clickable.
Link to: The image will redirect your visitors to your own webstore or the other website.
Page URL: The website URL (link) that you wish to redirect your visitors to upon clicking on the image.
8. Once done, click Save.
9. Click on General Settings and enable Full Width if you wish to show a full width banner or slideshow on your homepage. (Optional)
Note: Full Width banner or slideshow can be enabled only if the webstore layout set in Theme > General is Full Width too.
10. Save and Clear Cache once you are done with the overall settings.
Congratulations, you will have your slideshow displayed in your Unicart store.