More and more consumers shop online on their mobile phone because they can place orders anytime and anywhere in such a convenient way. To increase your mobile conversion rate, it encourages to have a mobile-friendly store.
Sometimes, you may notice that your store images or banners look perfect in desktop view. When it turns to mobile view, they are oversized in the mobile screen and require you to scroll them to the right in order to view the full image.
Here is the tip for you to make your images fit nicely on the mobile screen.
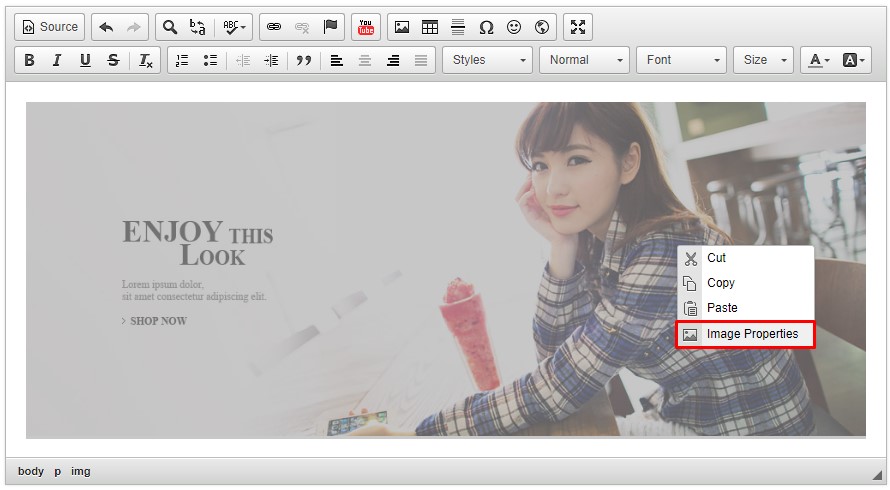
1. On the rich text editor, right-click the image and select Image Properties.
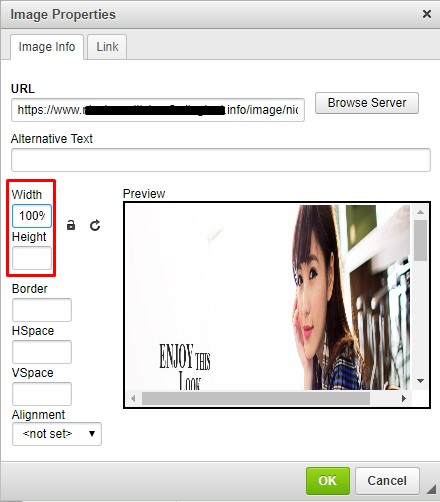
2. Insert 100% for image width and leave height blank.
3. Click OK button and Save button (if necessary).
After you have applied the changes, try to check your Unicart store across different devices to ensure it is mobile-friendly.