Are you still thinking of how to boost up your webstore sales? Countdown Timer Campaign can be a great tool for you to create urgency to your customers and helps in increasing your sales. It is not only for a particular product but it can be used in a special event like counting down for new product launching, sales campaign, your Facebook live streaming and etc.
1. Navigate to Webstore and choose Layout Manager.
2. Navigate to Build.
3. Click on the Plus (+) button to add a section on the homepage.
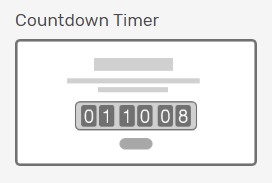
4. Select Countdown Timer by clicking preview on your left panel.
5. Select on the Countdown Timer Style that you preferred and click Add Block on your right.
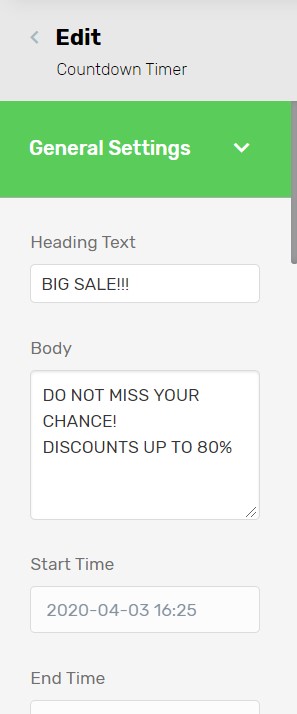
6. Fill up the setting based on your preferences.
Heading Text: The ongoing campaign title for current countdown timer.
Body: The short or gimmick introduction about the campaign.
Start/ End Time: The time period of the campaign to reflect on the countdown timer.
Time’s Up Autohide: Enable it if you wish to hide or make the countdown timer disappear once the campaign ended.
Time’s Up Message: If the timer is not autohide, you may fill up some text to display once the campaign ended.
Change Timer Style: Enable it if you wish to display the timer differently than the default setting.
Additional Information
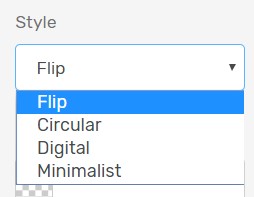
1. Timer Style is referring to the appearance of the timer.
(a) Flip

(b) Circular
(c) Digital
(d) Minimalist