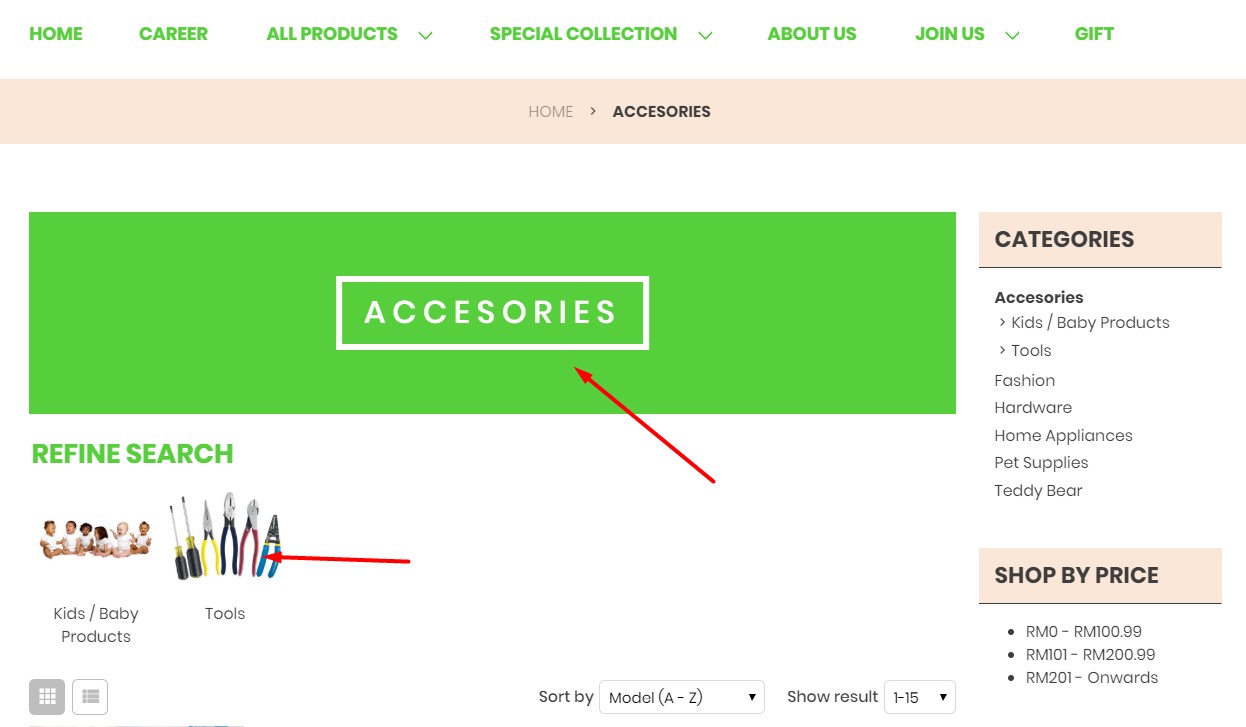
Each of the Category pages will come with a Title Block (Banner) to show the category name as well as the image. Are you wondering how to customize and decorate the title block?
1. Navigate to Webstore and choose Layout Manager.
2. Navigate to Theme tab.
3. Select Category.
4. Make the changes accordingly based on your preferences.
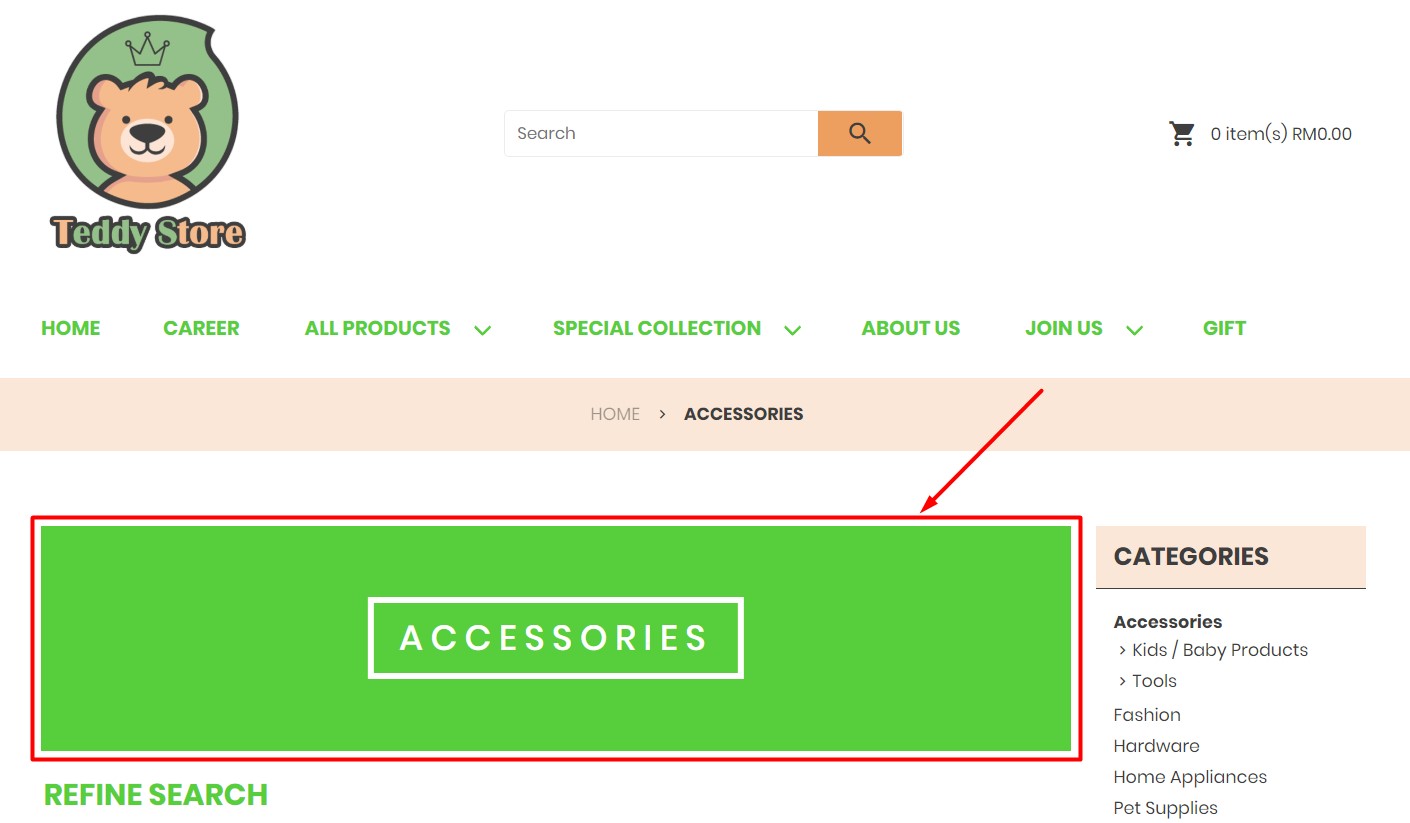
Title Block
Image: Enable the status in order to display the image on the title block as background. Learn more about how to add category image.
Blur: Adding blurring on top of the image for the title block.
Background Colour: Default title block colour when the category image does not exist or Image feature is disabled.
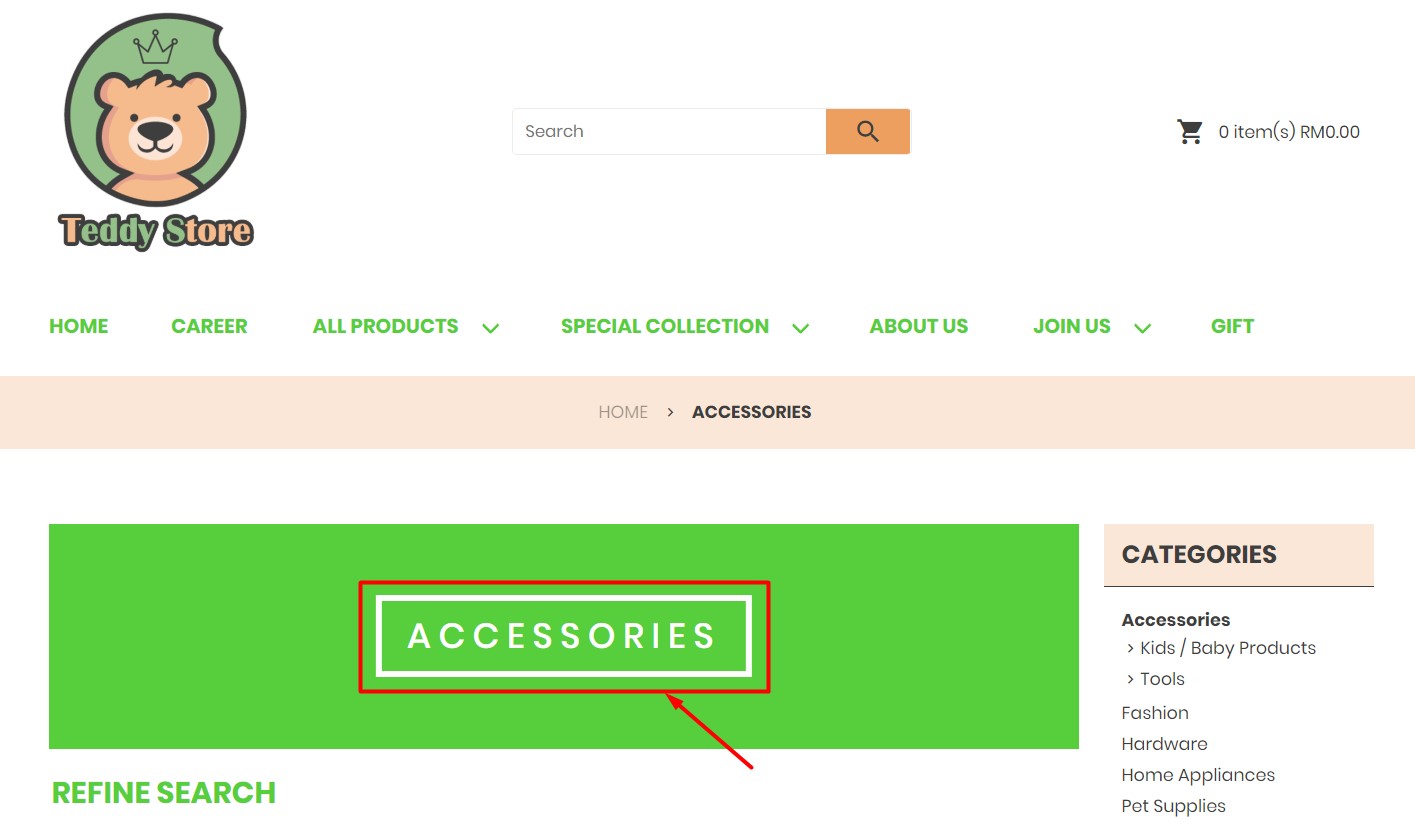
Title Box
Border: Enable the status to display the category name in the title box as highlighted above.
Border Colour: The colour of the border for the title box.
Border Weight: The thickness of the border for the title box.
Background Colour: The background colour of the title box.
Corner Roundness: Increase the degree of curve on the title box corner to form a round corner title box.
Text Size: The font size of the title box.
Text Style: The category name in the title box to display in Bold, UPPERCASE, Capitalize or lowercase text.
Text Colour: The colour of the text in the title box.
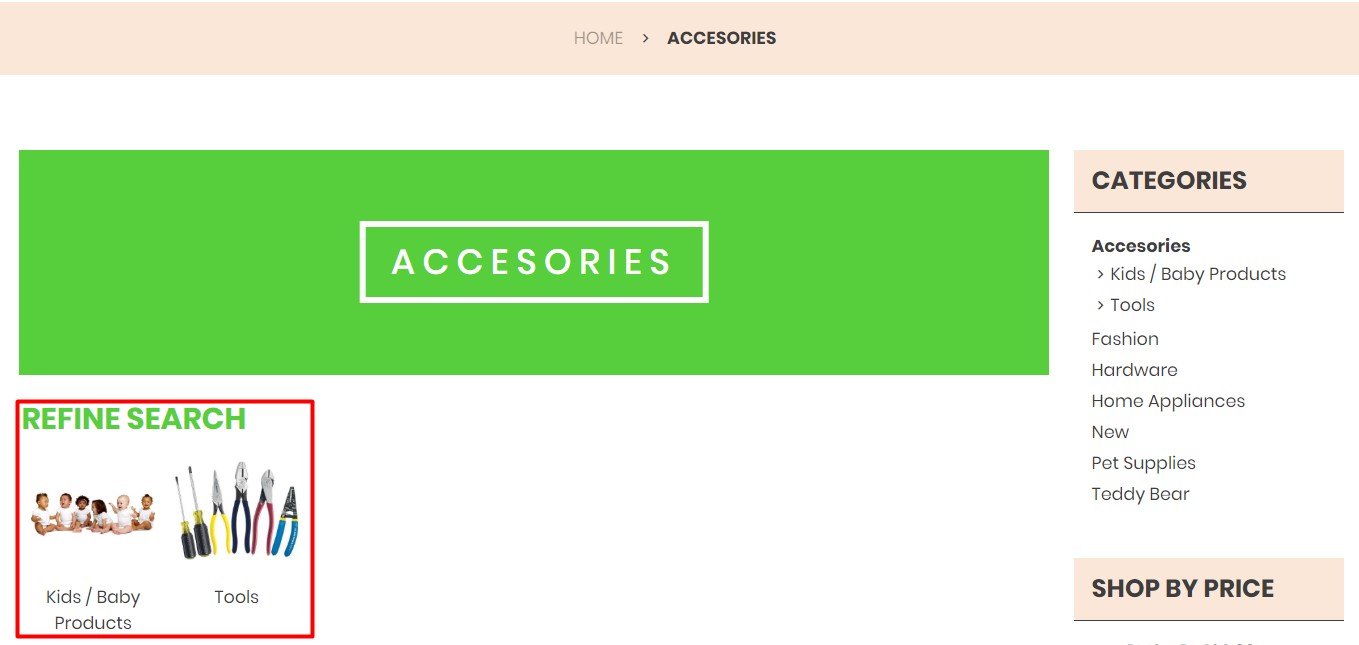
Subcategory
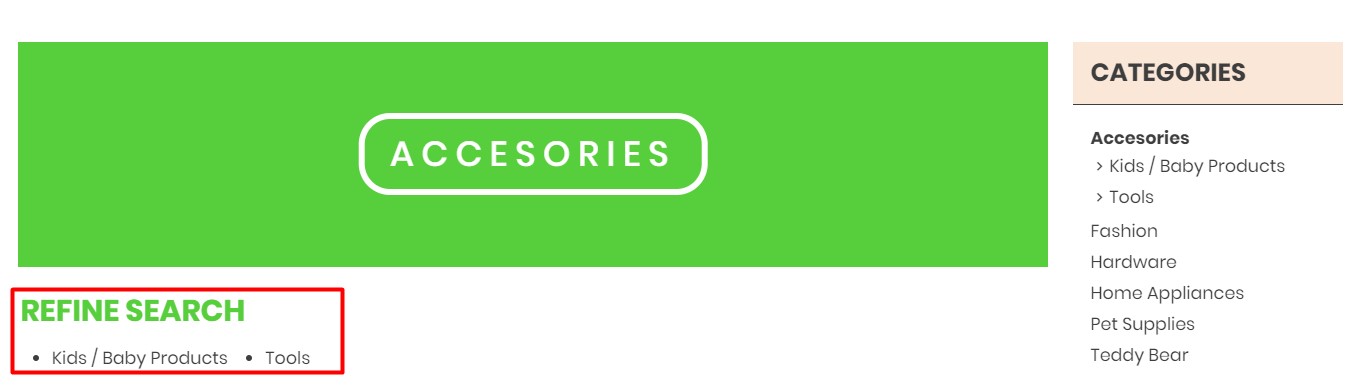
Enabled Show Image status to display subcategories of the particular category that contain one or more than one subcategories in it as Refine Search.

If Show Image is enabled:
If Show Image is disabled:
Note: If Refine Search feature has been hidden, this Show Image feature will not take effect.