Carousel comes with a slider to display multiple images on your Unicart store. Most merchants use it to display the carried brands or attractive images. Carousel design layout varies according to templates.
1. Navigate to Webstore and choose Layout Manager.
2. Navigate to Build.
3. Click on the Plus (+) button to add a section on the homepage.
4. Select Banner by clicking preview.
5. Then, select Carousel by clicking preview.
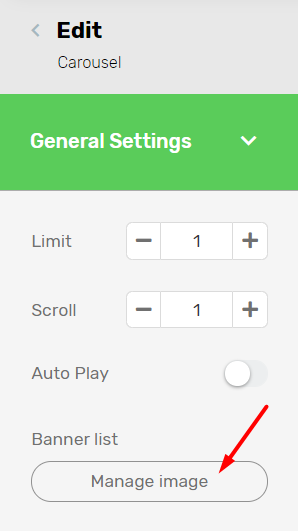
6. Upon adding the block, select ‘Manage Image‘ to upload your carousel images.
7. Add your image by clicking on the ‘Add Image‘ button.
8. To add more images to the carousel, click on the ‘Add Image‘ button.
9. Click Save once you have uploaded all the images and remember to save once again for the webstore layout.
Congratulations! You have successfully applied Carousel to your Unicart store.