Without IT background or programming skills required to design your Unicart store now. Using our All-in-One Layout Manager, you can also create a stunning online store in a short time.
1. To manage your store layout, navigate to Webstore and choose Layout Manager.
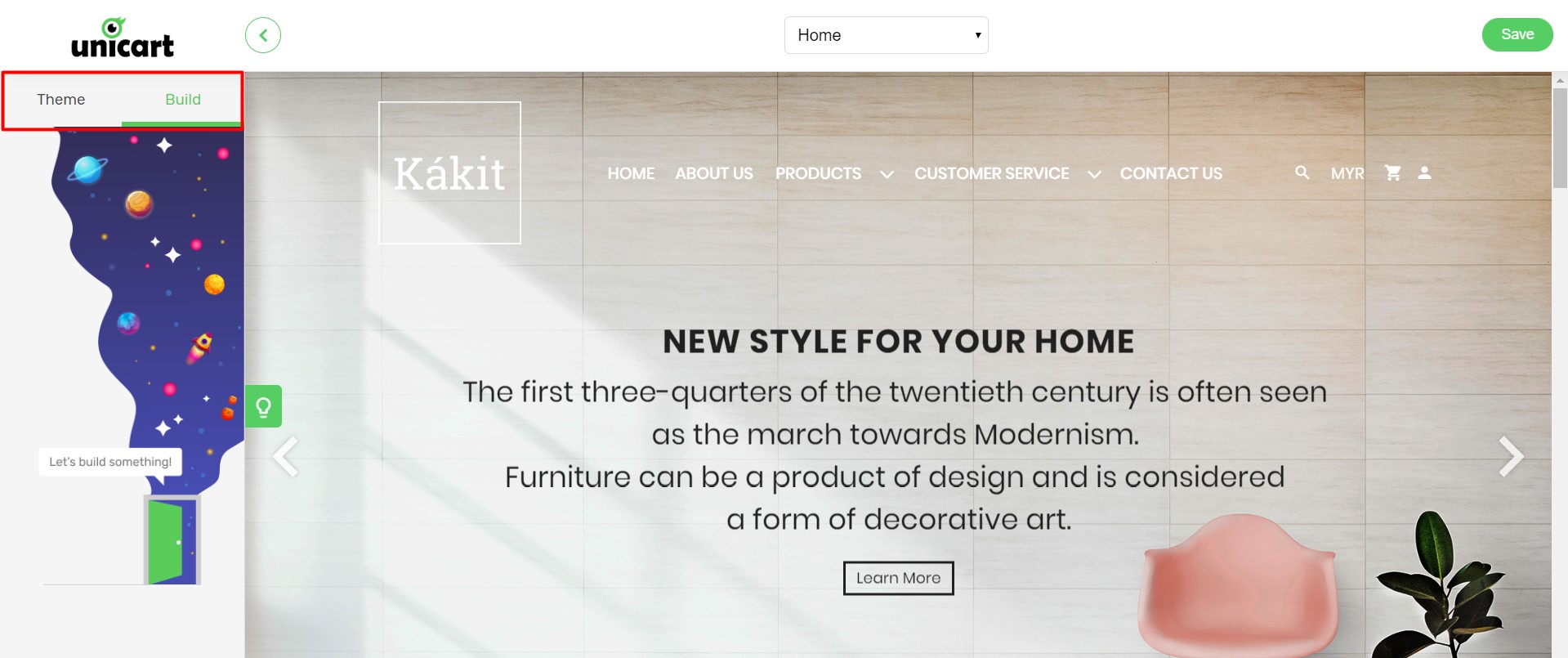
On the left menu, there are 2 types of layout setting for the Unicart store.
- Theme: It allows you to customise the design of Unicart store, based on the content you built.
- Build: It allows you to add content on Unicart store.
The settings you made on the left menu will be previewed on the right screen.
Let’s build content first by clicking on the Build tab before designing your Unicart store.
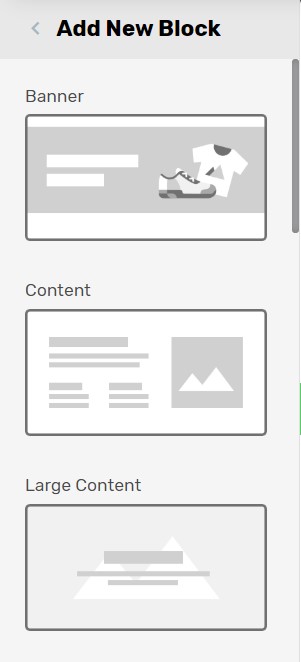
2. Click on the + button to add a content block.
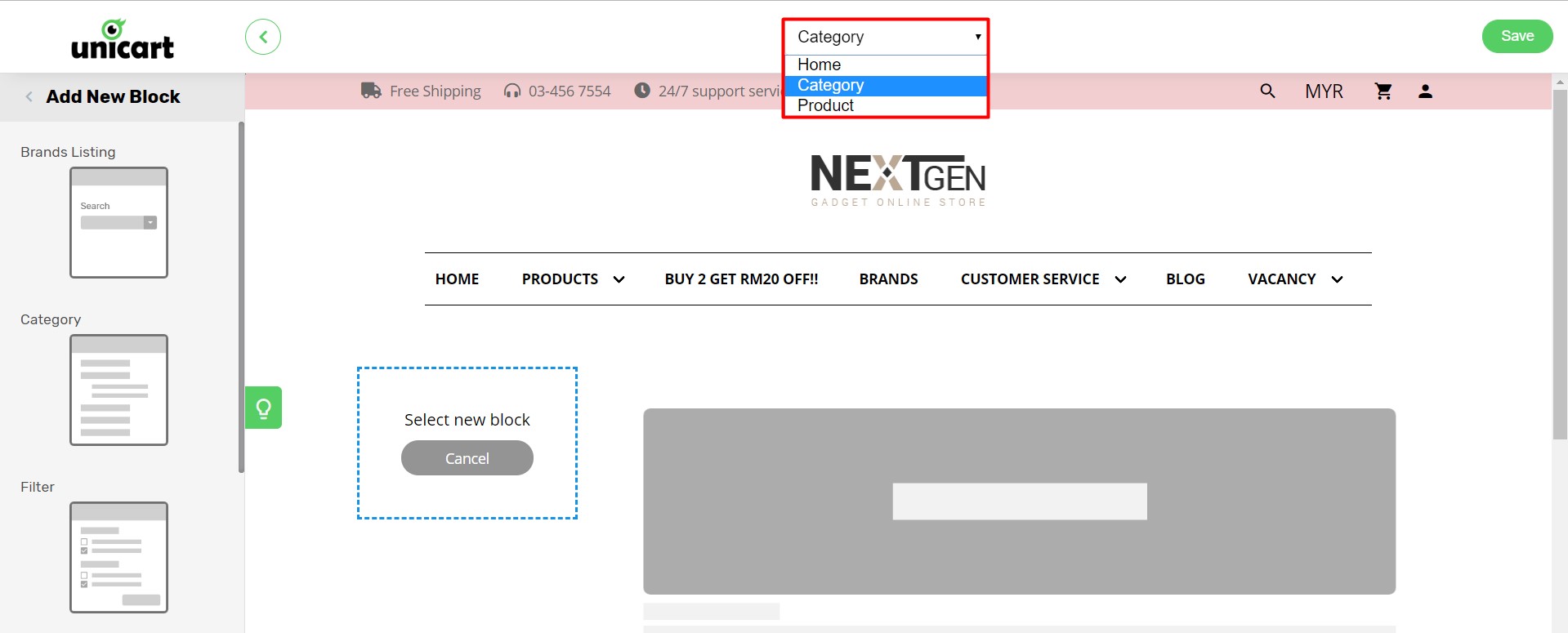
3. There are several types of content block you can add into your Unicart store. Click on the content block, configure the settings of the content block and add.
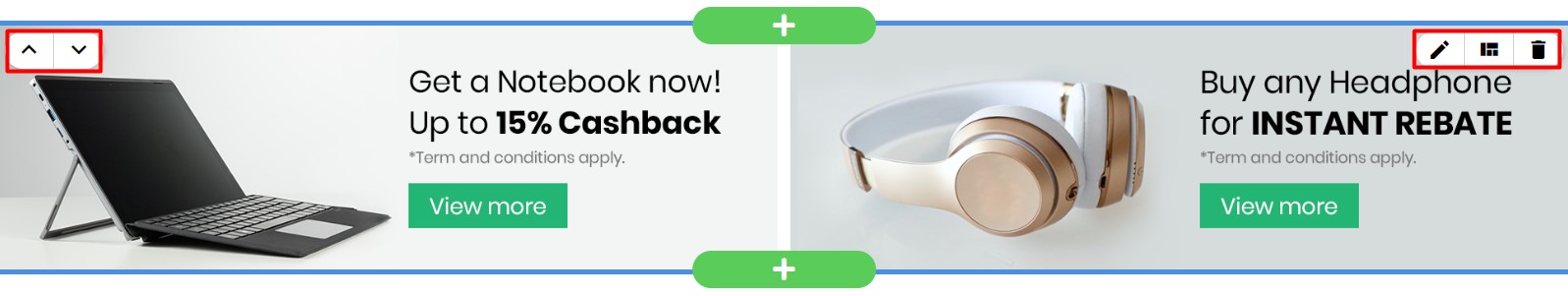
4. You may click on the existing block to arrange sequence of the block, edit or delete the block.
5. You can control not only to Homepage but also to Category and Product page.
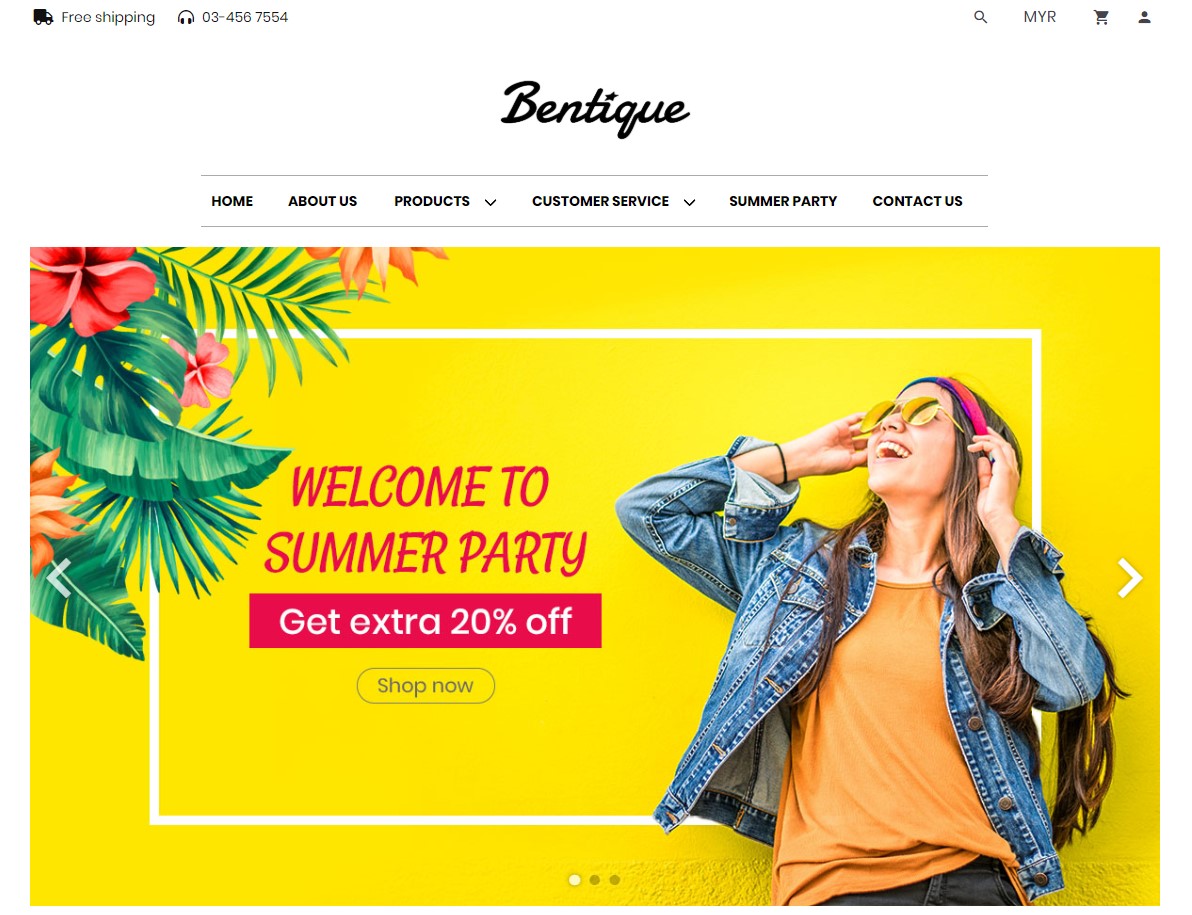
Home is the main page of your domain name and also a starting point of your Unicart store. Most merchants spend their effort to design a good homepage with their creativity. Serve it as a landing page to attract visitors and increase conversion.
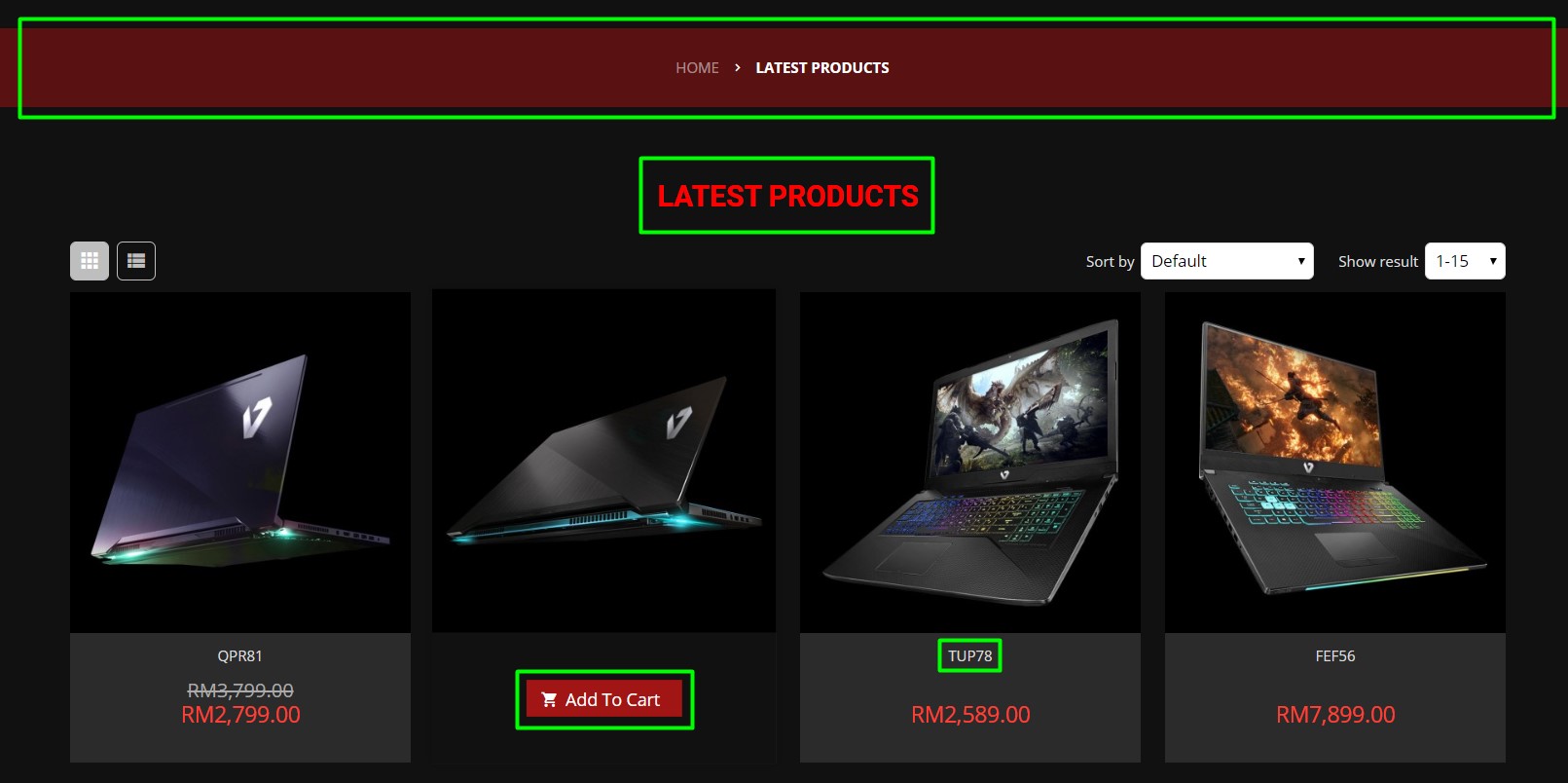
Category is a page that lists all the products with name, image, price and add-to-cart button. It gives your visitors an easier way to view all the products in a particular category in one place.
Product is a page that contains the detailed of the product. It is important as it can turn a shopper into a paying customer.
6. Once you have finished building the content, click on the Save button on the top right and click on the Theme tab.
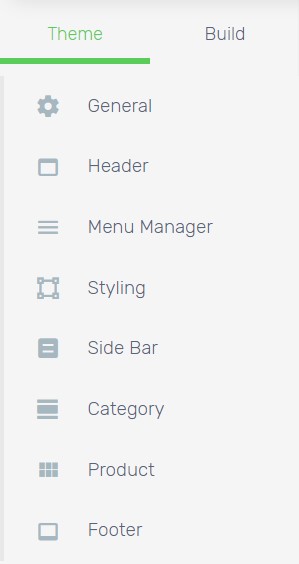
Theme
7. There are several design settings you can customise based on your preference.
General: Settings for favicon, layout style, font type and background design.
 Header: Settings for header layout, logo and additional icon placement.
Header: Settings for header layout, logo and additional icon placement.
Menu Manager: Settings for menu layout and design.
Styling: Settings for overall web store design in terms of text, colour, button, breadcrumb and alignment.
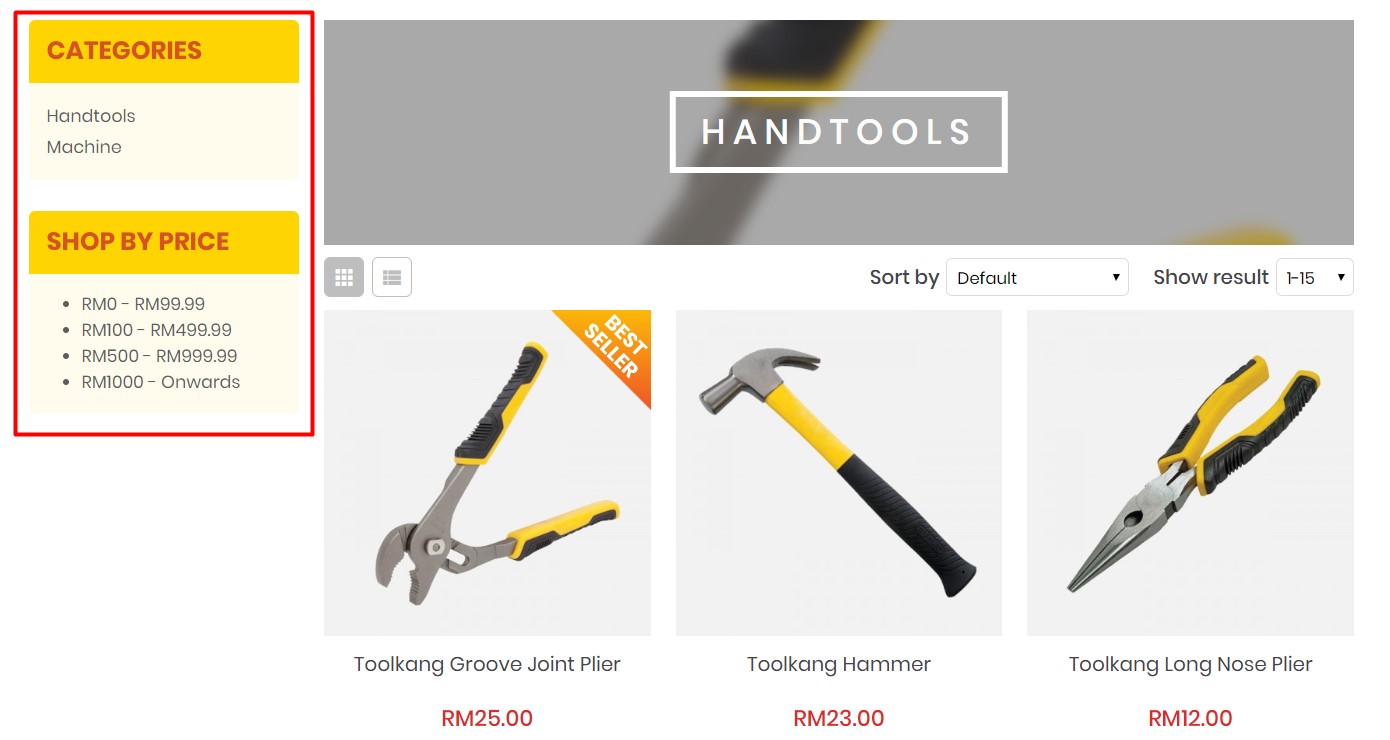
Sidebar: Settings for sidebar layout design such as text, colour and border.
Category: Settings for category title and subcategory on the category page.
Product: Settings for the number of product displayed, product image size, product listing layout, caption and pricing colour.
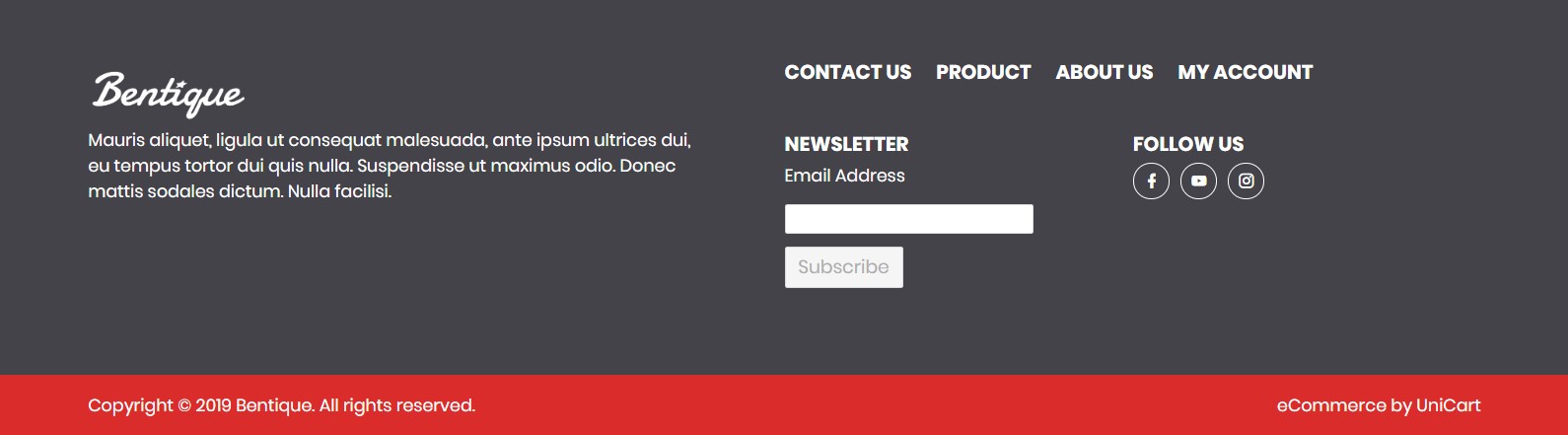
Footer: Settings for footer layout and content.
8. You can preview the outcome in desktop, tablet and mobile view.
9. Once you have done designing, click Save and Clear Cache to apply changes on your Unicart store.